Di antara banyak fitur yang sangat dinantikan (dan diminta) oleh para narablog (blogger) pengguna Blogger adalah page alias laman statik. Fitur ini termasuk yang paling dinantikan terwujud pada ulang tahun ke-10 Blogger tahun lalu. Berita baiknya: fitur ini kini sudah tersedia di Blogger. Berita ‘buruk’-nya: saya telat menyadarinya. (D'OH!)
Telat memang. Fitur page ini sudah tersedia di Blogger in Draft—tempat Blogger mencobakan fitur-fitur eksperimental mereka sebelum di-‘lulus’-kan bagi pengguna umum—pada akhir Januari dan bagi pengguna umum pada awal Februari lalu. Saya sendiri baru beberapa hari terakhir ini mengetahuinya. (Haha, ketahuan deh jarang ngapdet ini blog.)
Ketika saya membuat akun di WordPress.com, salah satu alasannya adalah karena WP punya fitur laman statik. Blognya akhirnya memang terabaikan, karena saya kurang puas dengan WP yang tidak memungkinkan para penggunanya untuk mengkustomisasi tampilan (theme) blog dan mesti puas dengan theme-theme yang tersedia.
Bukan berarti theme-theme yang disediakan WP tidak bagus. Sangat bagus dan banyak pilihan, tapi dengan tidak dimungkinkannya mengkustomisasi mereka, hampir tidak mungkin untuk membuat blog bertampilan unik. Di poin inilah saya lebih menyukai Blogger, di mana para pengguna bisa mengkustomisasi template untuk mengatur tampilan blog mereka dan membuatnya seunik mungkin, meski untuk itu memang diperlukan pengetahuan (paling tidak) HTML dan CSS.
Lho, kok malah melantur ke masalah tampilan. Oke oke, kembali ke topik page di Blogger. Berikut ini adalah contoh sebuah page.
Pembuatan dan pengaturan page dilakukan dalam tab Posting | Edit Pages. Pengisiannya sama seperti membuat postingan blog. Sayangnya jumlah page (saat ini) masih dibatasi hingga sepuluh dan tampaknya belum mendukung nested page (page memiliki anak page) serta tidak ada form komentar di page.
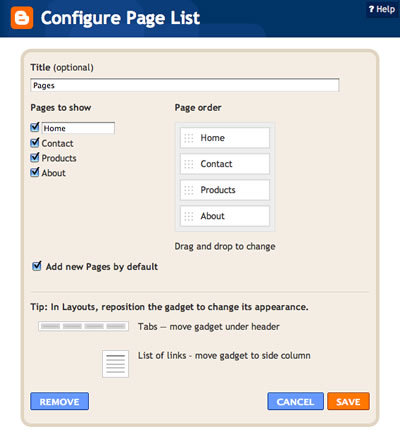
Tautan atau navigasi ke page yang telah dibuat tidak serta-merta tampil. Untuk menampilkannya, kita mesti menambahkan gadget “Pages” pada layout blog. Melalui gadget ini bisa diatur page mana saja yang akan ditampilkan, urutannya, dan layoutnya.
Jika gadget tersebut ditempatkan di bagian yang lebar, misal di bawah header, ia akan tampil sebagai tab horizontal, sedangkan jika di bagian yang sempit seperti di sidebar, ia menjadi list tautan vertikal.
Para pemakai template kustom yang ingin menampilkan tautan page sebagai tab horizontal mesti memerhatikan apakah template-nya mendukung untuk itu. Silakan merujuk ke bagian akhir artikel ini untuk bisa menampilkan navigasi page sebagai tab horizontal.
Perbedaan tampilan gadget “Pages” sebagai tab horizontal atau daftar tautan ini mengingatkan saya kepada bagaimana dulu banyak di antara para narablog Blogger melakukan hacking terhadap gadget “Link List” agar tampil sebagai tab horizontal ‘palsu’ (biasanya berisi tautan, misalnya, ke suatu postingan blog, label, atau laman eksternal).
Nah, dengan hadirnya fitur baru ini, narablog kini dengan mudah dan cepat bisa mendapatkan tab horizontal ‘asli’ di blog mereka tanpa perlu lagi ‘menyelam’ ke baris-baris kode template.







mas, kalau mau sembunyikan date,time dan comment link di pages blogger gmn?
ReplyDeleteapanya yang baru......static pagenya mana...????????
ReplyDeletetuan, saya dah berjaya create pages tapi masalahnya bagaimana nak publish new post di pages tersebut dan tidak appear di main page?
ReplyDeleteit's good..
ReplyDelete